Search Page Customization with JavaScript and HTML Plugins¶
This section contains examples on how the search results for search pages are structured, how to work with
them when the results are presented with the Javascript layer, and how to add custom actions to
the user interface using pluginblocks.

Terminology¶
- Search - defines the filtering the user has done to get their results, for example by:
entering a free text query
selecting filters for metadata
filtering using a facet (quick filter)
selecting a Collection
selecting a Saved Search
Item - a Media Item or discreet result
Collection - a collection of items that has it’s own metadata
Search ID - identifier for a search: every time a unique search is performed a Search ID is generated.
Data Structure¶
Search result related data is contained under:
cntmo.app.page.searchresults
This object contains the following global variables:
cntmo.app.page.searchresults.is_collection- Boolean that’s set totrueif user is browsing a collection andfalseorundefinedif they are notcntmo.app.page.searchresults.collection_id- String that contains the Collection ID of the collection the user is browsing. Otherwise this isundefined.
And the following functions for getting information about the users selection:
cntmo.app.page.searchresults.getSearchId()- Returns the current Search ID.cntmo.app.page.searchresults.getSelectedItemIds()- Returns an array of the selected item IDs on the current page.cntmo.app.page.searchresults.getIgnoredItemIds()- Returns an array of the unselected item IDs on the current page, used when user has done Select all items on all Pagescntmo.app.page.searchresults.getQueryString()- Returns the query string needed to perform actions on search results. This is the function that should be used to pass on user selection to a back-end API to support all possible selections. See below for more information.
And the following functions for modifying the selection:
cntmo.app.page.searchresults.selectAllItems()- Select all items on the current page.cntmo.app.page.searchresults.deselectAllItems()- DeSelect all items on the current page.cntmo.app.page.searchresults.selectAllResults()- Select all results from the current search result.cntmo.app.page.searchresults.deselectAllResults()- DeSelect all results from the current search result.
Select All Results from All Pages - explained
When user has selected all the results from all pages, the current search ID defines that selection and can be used in a back-end API to load matching item IDs.
Additionally the user can unselect some items, these are referred to as “ignored items” or “ignore list”.
The list of matching items could be long, potentially all items items the system, which is why a plain list of item IDs is not practical.
The function cntmo.app.page.searchresults.getQueryString() provides access the user selection in
full detail. It may contain selected_objects, search_id and ignore_list, for example:
"selected_objects=VX-152&selected_objects=VX-153"when user has selected two items, VX-152 and VX-153"search_id=1"when user has selected all results from all pages"ignore_list=VX-152&ignore_list=VX-153&search_id=1"when user has selected all results from all pages, but then unselected items VX-152 and VX-153""(empty string) when user has not selected anything
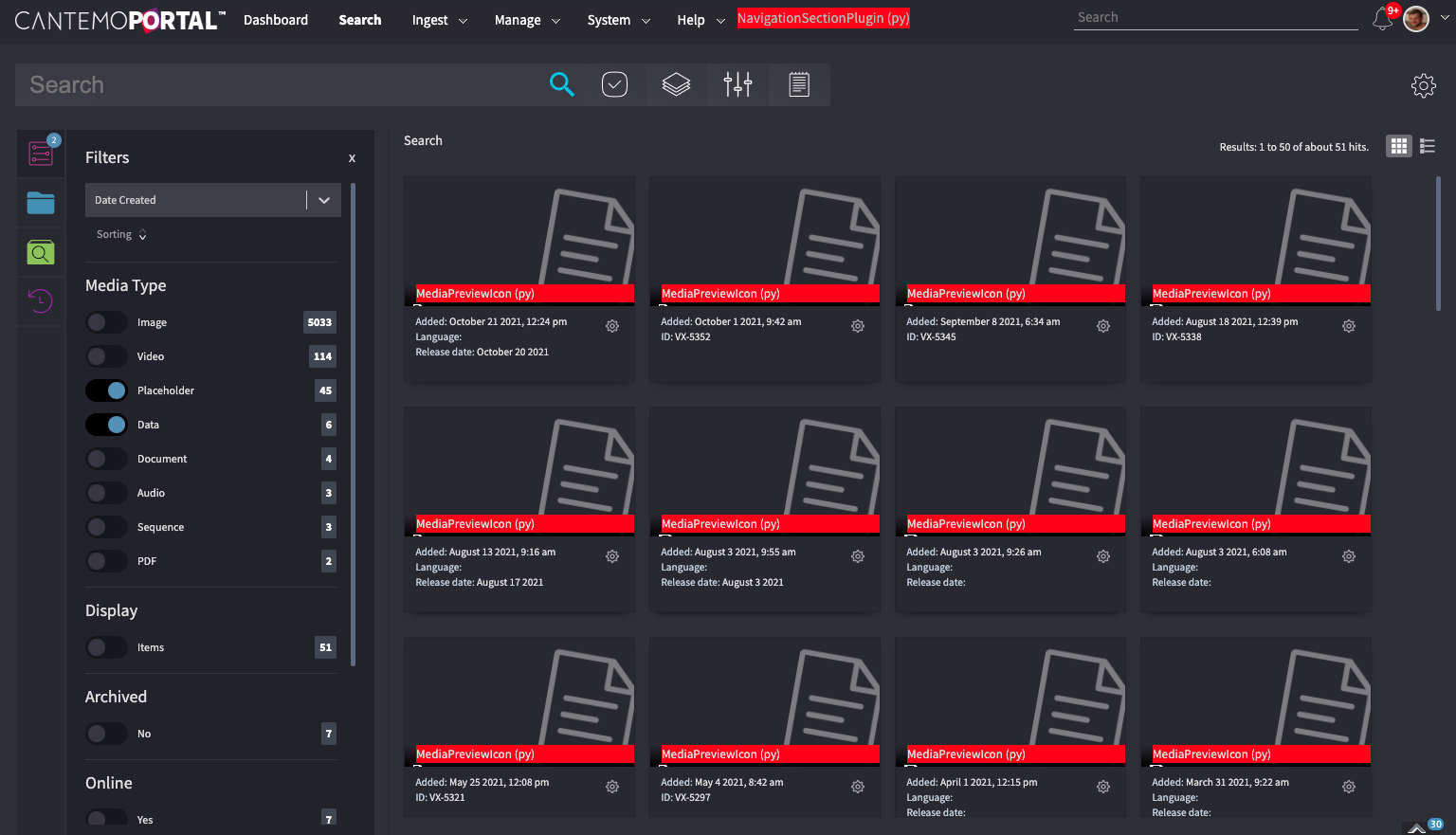
User Interface Plugins in Search Page¶
The Search Page user interface is implemented in React, but it supports simple customization for adding actions using
HTML pluginblocks. The HTML should be with li and a tags like <li><a>... action text ...</a></li>.
These blocks are:
Large Gear Box (search result actions)
vs_collection_view_dropdown- rendered after the actions on selected items: Styling is disabled or enabled based on whether user has selected something. These should trigger custom JavaScript that usescntmo.app.page.searchresults.getQueryString()to pass on the user selection.SearchViewDropdown- rendered before the Current Page -section in the menu for generic actions: No styling applied based on user selection, i.e. the action is always enabled
Item Pod Gear Box (single item actions)
MediaViewDropdown- this plugins is rendered e.g. withitemvariable which is aVidiRest.objects.item.VSItemobject, with functions likeitem.getId()anditem.getTitle()
HTML for each of these plugin blocks can be filled in with an IPluginBlock implementation in Python.
For more details on the implementation of these plugins, see the separate document sections Template Plugins and
Apps and Plugins for more information, and also https://github.com/Cantemo/PortalPluginTemplate
Note: For custom blocks on HTML template based pages, such as the item page, pluginblocks can be found by
searching for the text {% pluginblock within files in /opt/cantemo/portal/portal_themes/core/templates/.